Introduction:
Flowtive ist eine Unternehmensinterne browserbasierte Anwendung für Teamwork und Taskmanagement. Hierbei werden Prozesse dokumentiert und Aufgaben im Team verteilt. Um die Anwendung verkaufsbereit zu machen, musste ein geeignetes Branding entwickelt werden.
WIP (work in progress)
Gerade im Branding arbeiten wir als Designer nicht einfach drauf los. Wesentlicher Bestandteil bei der Entwicklung einer Identität ist das Verknüpfen von inhaltlichen Besonderheiten des Produkts mit Analogien aus Umwelt, Natur oder Gesellschaft. Die Besonderheit von flowtive ist das Abarbeiten von Aufgaben. Zusammen in eine Richtung zu ziehen.
Um inhaltliche Assoziationen mit der Marke zu verknüpfen muss sich sowohl das Team hinter den Aufgaben als auch das Entwicklerteam einig sein welche Werte für die Identität geeignet sind. Hierfür gibt es nützliche Tools...
Um das Listing der einzelnen Verknüpfungen der Marke runterzubrechen wurde anhand der erarbeiteten Daten ein Leitsatz formuliert, bei dem deutlich wird worum es sich bei flowtive handelt.
flowtive sollte Teams bei der Arbeit unterstützen, sie auf eine freundliche Art und Weise aus der Vogelperspektive beflügeln und ihnen helfen effizienter zu Arbeiten.
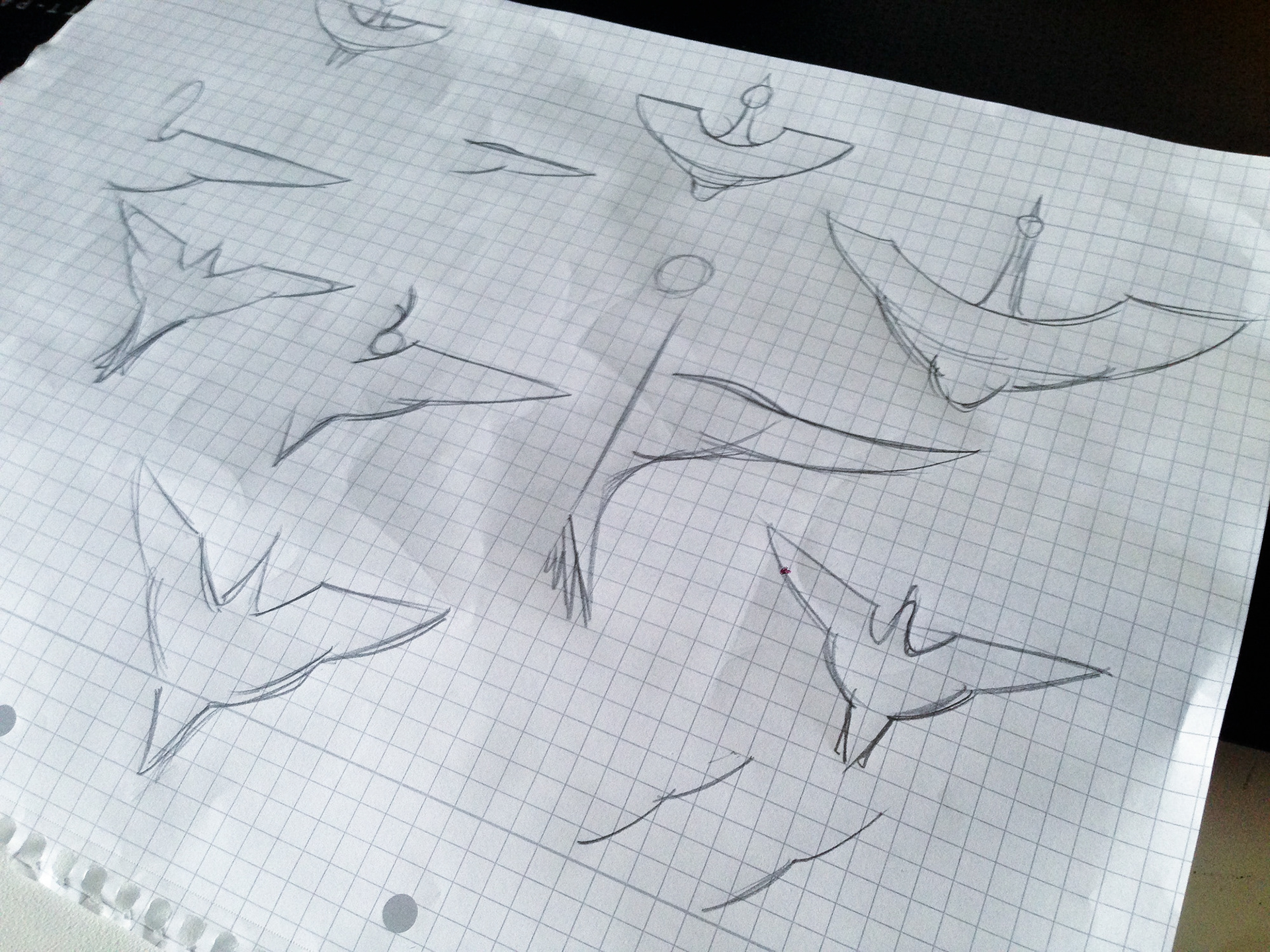
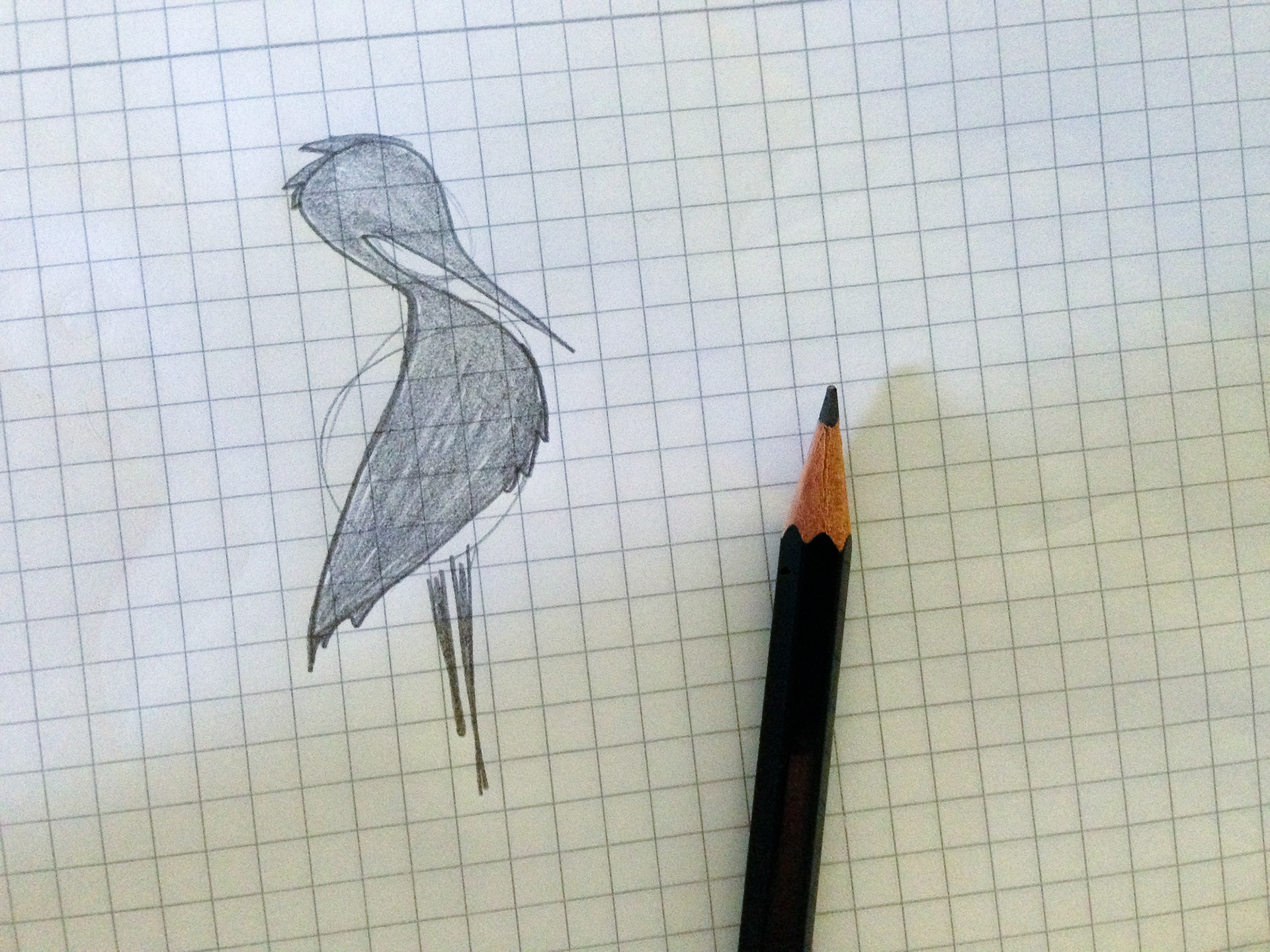
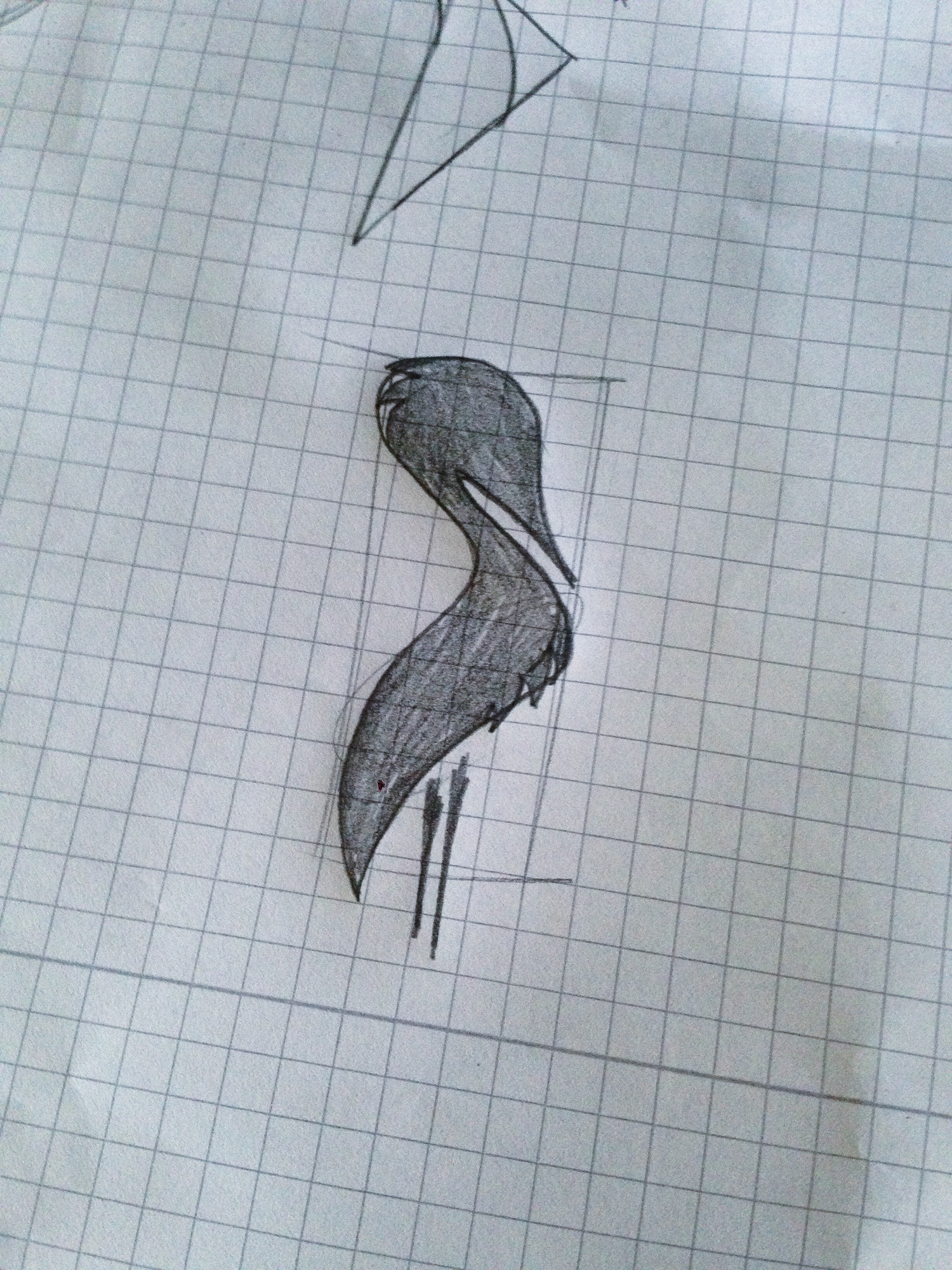
Der erste Schritt bei der visuellen Ausarbeitung war eine Assoziation zum Leitsatz zu bilden. Dabei wurde ich auf unterschiedliche Zugvogelarten aufmerksam, die sich zwar alleine auf Nahrungssuche begeben, aber dennoch in Gruppen ziehen. Die erste Idee war einen Storch als Erkennungsmerkmal zu entwickeln. Hierbei habe ich mich frei von Pixeln und Vektoren gemacht und bin auf dem Blatt tätig geworden.










Dabei wurde schnell klar, dass ein Storch zu anmutig und edel wirken könnte und optisch einem Pelikan ähnelt, zumal der Storch immer mit dem Klapperstorch assoziiert wird und daher sehr vorbelastet ist. Es musste also ein "freundlicher" Vogel her, etwas simples ansprechendes.


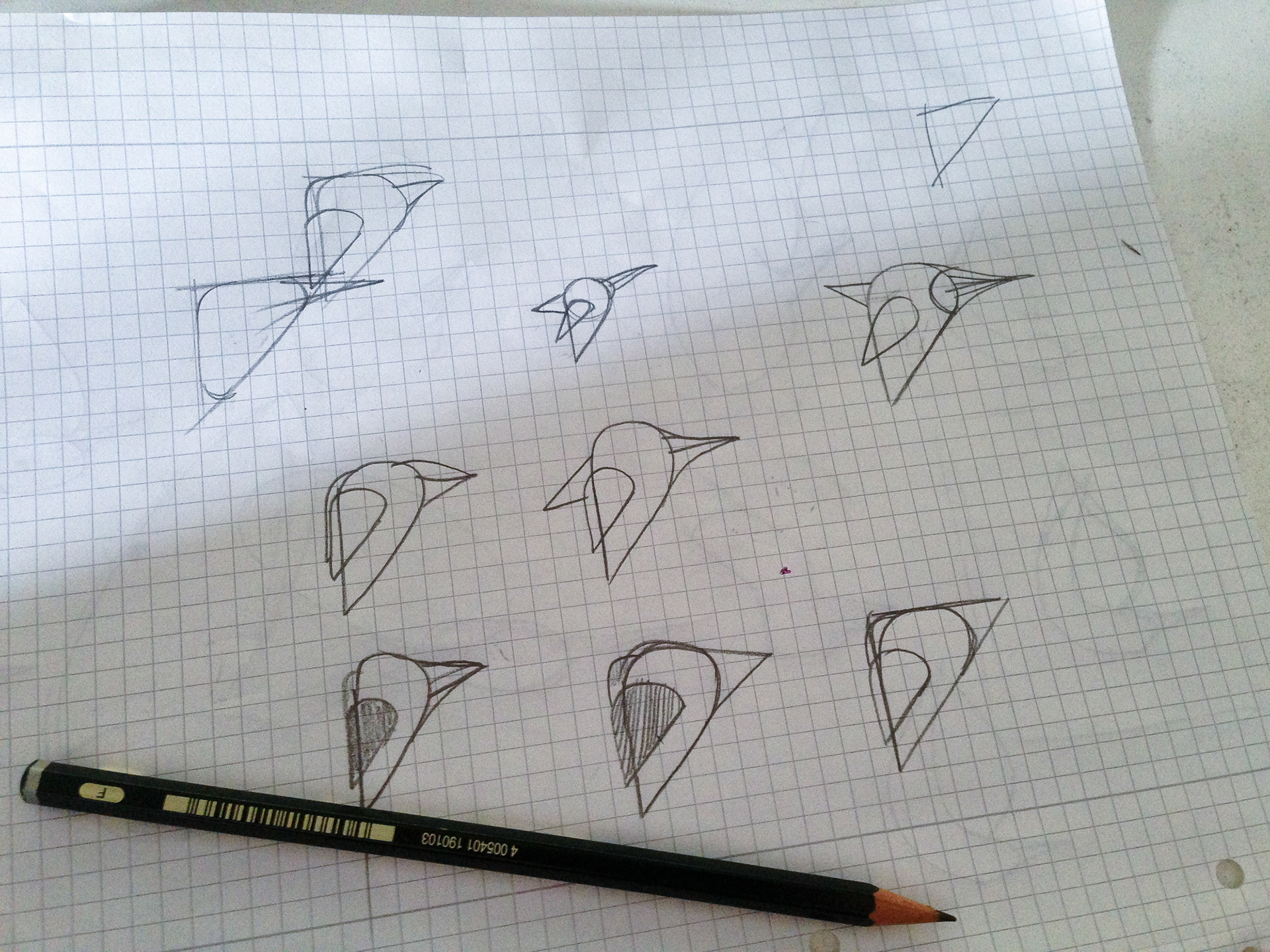
Ich fand den Eisvogel, der sich territorial aufhält und dann weiterzieht. Natürlich war beim Sketching sofort aufgefallen, dass die Form des Vogels sehr nah an "Twitter" liegt.
Also musste die Form eine andere Erscheinung bekommen.






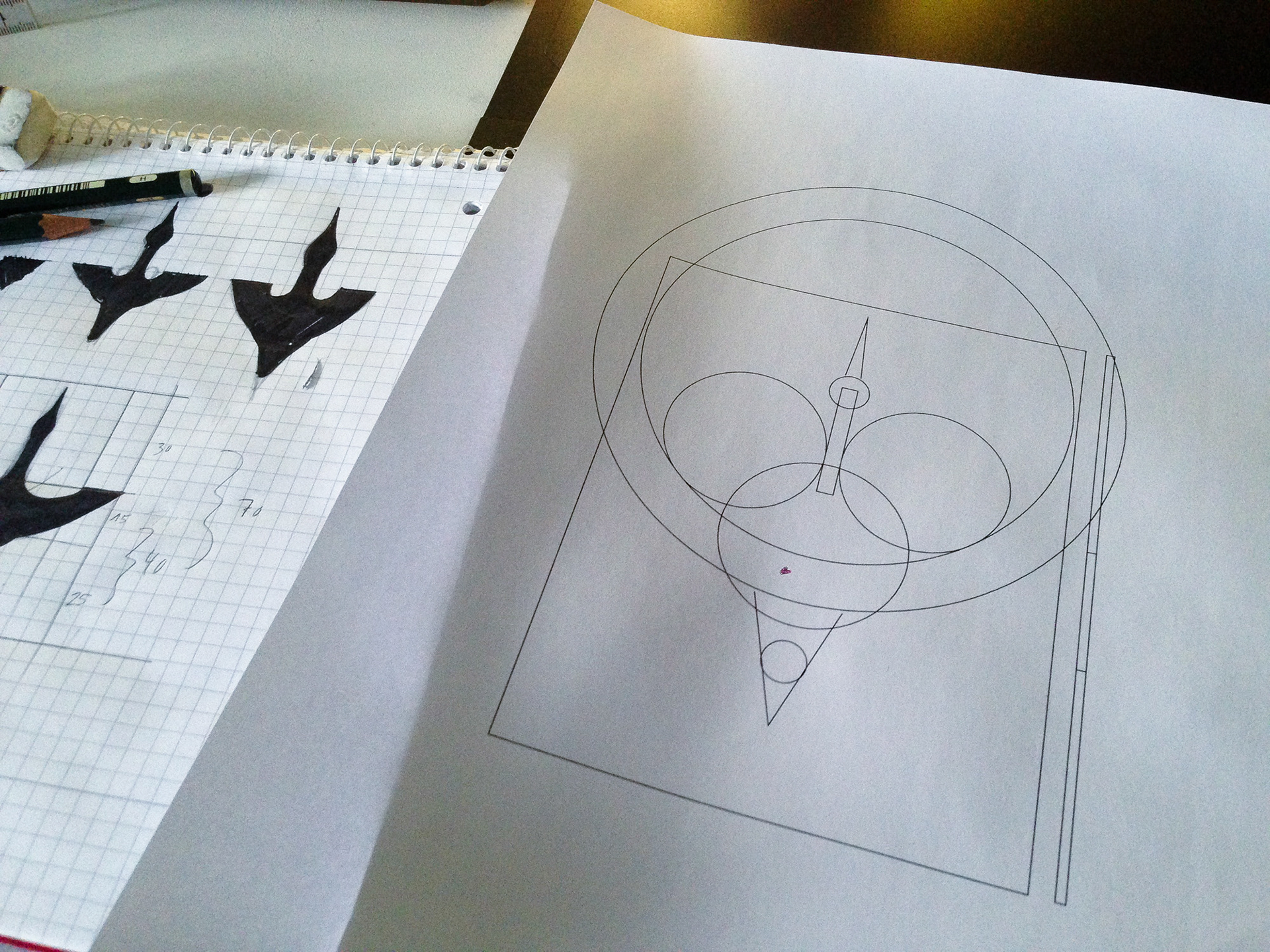
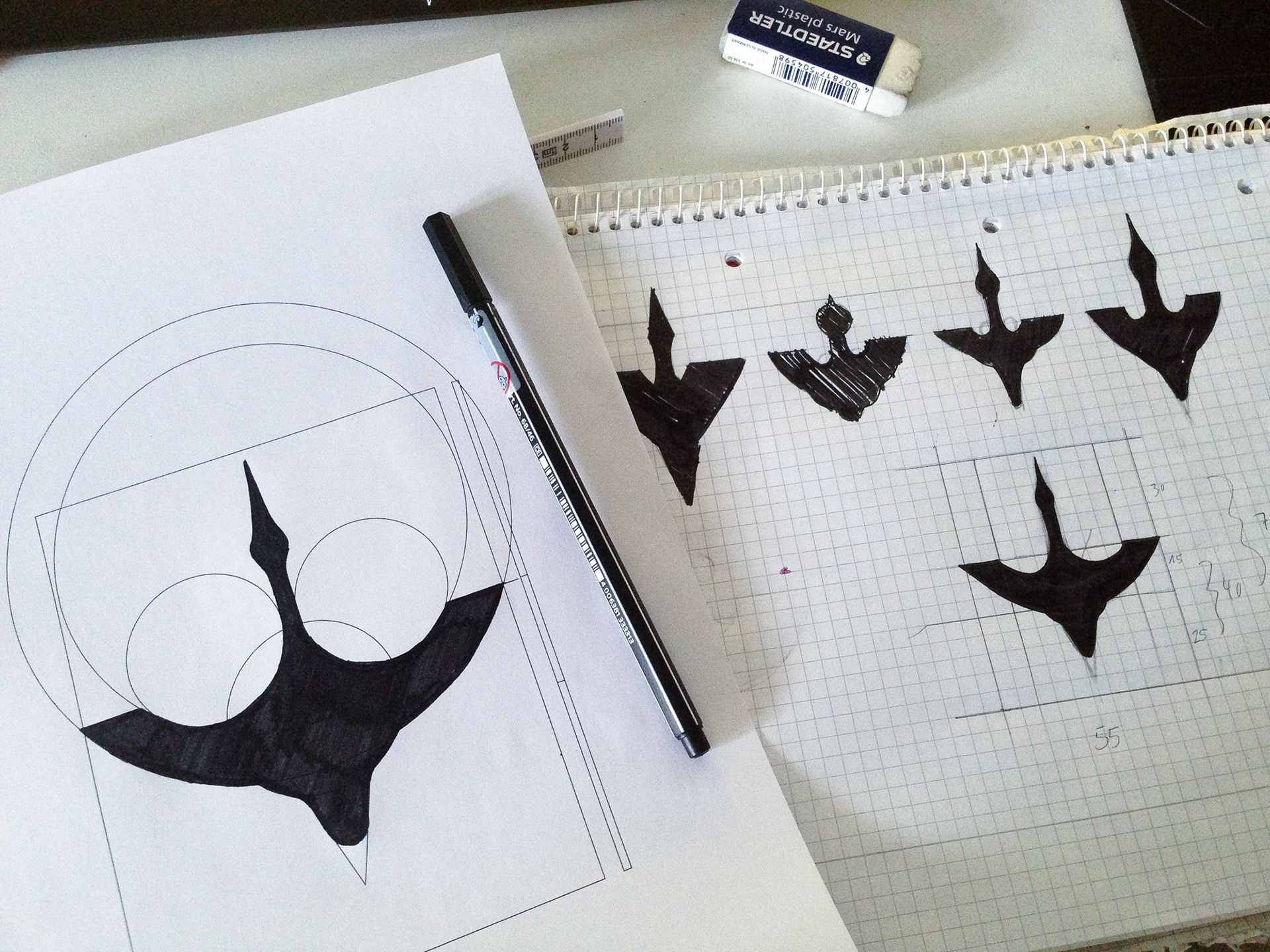
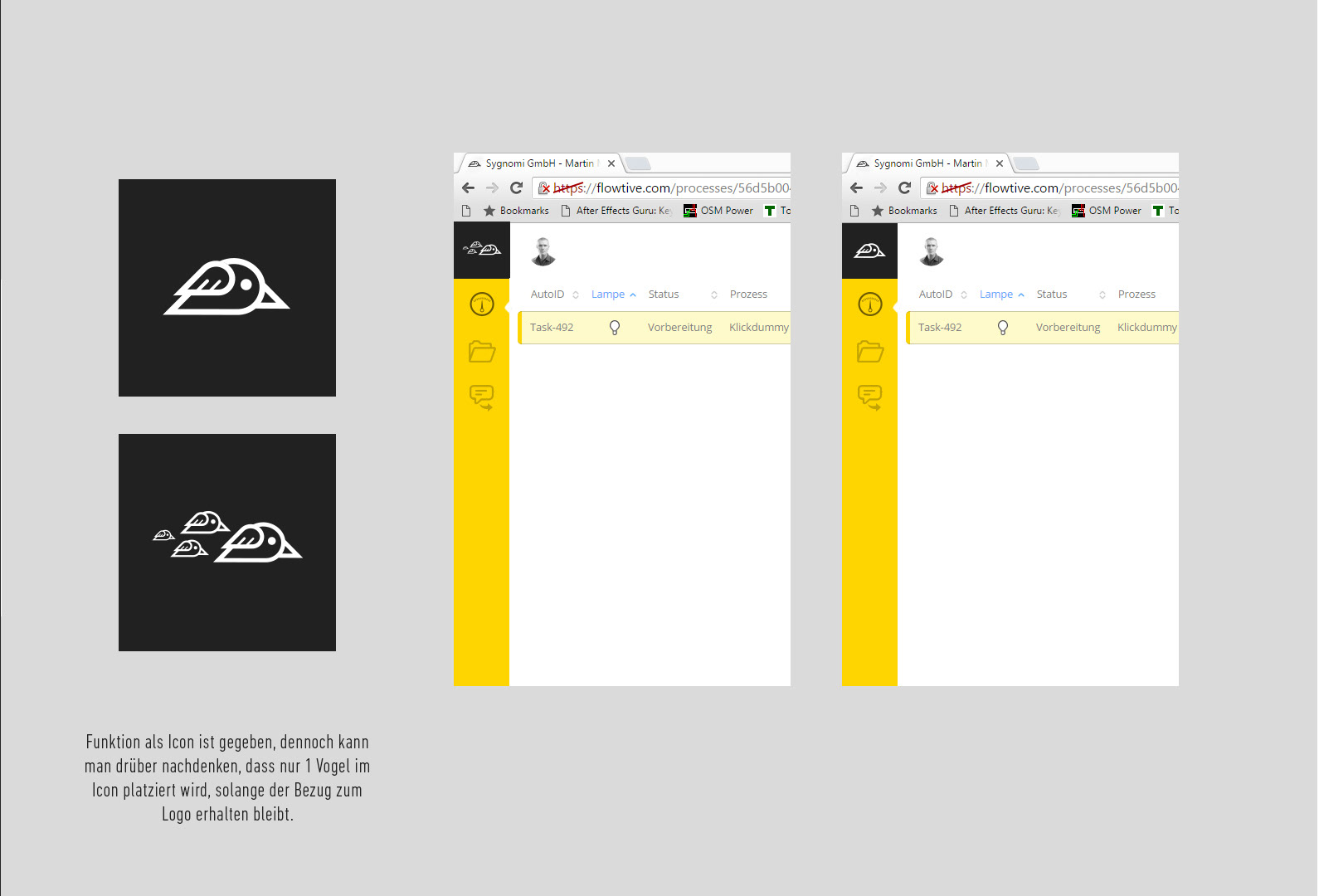
Hierbei habe ich versucht ein Gleichgewicht zwischen Wort- & Bildmarke herzustellen, um dem verspielten Piktogramm eine Gegenkomponente zu geben. Es ging auch darum herauszufinden, wie man beide Elemente nicht nur in ein inhaltliches, sondern auch ein visuelles Gleichgewicht bringen kann.
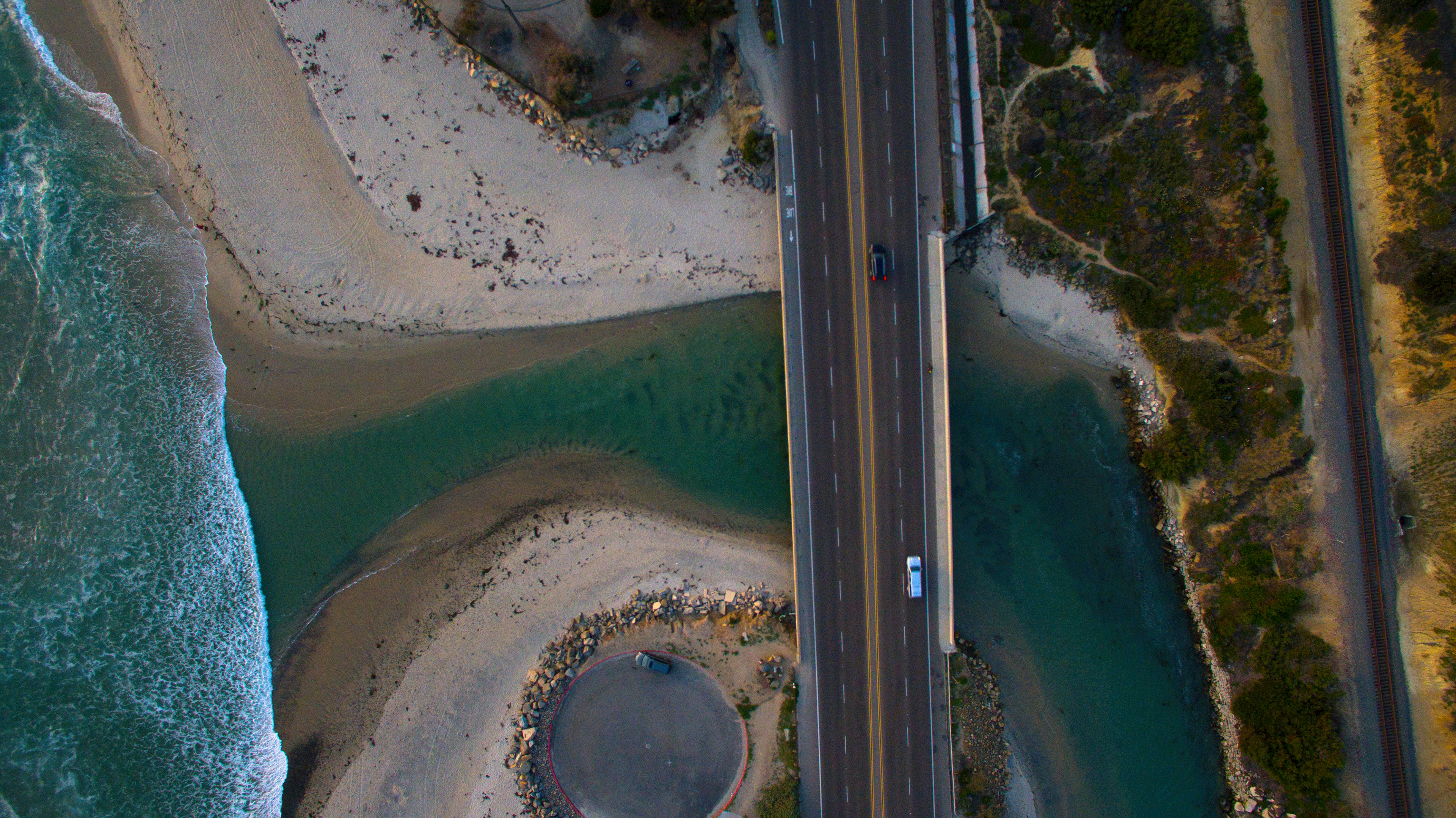
Moodpictures / Landingpage concept









Die Bildsprache sollte klar aus der Vogelperspektive stattfinden und sehr viel Raum zwischen Betrachter und Objekt assoziieren, damit man ein Gefühl der Übersicht verbindet.

